Depuis 2018, l’univers de WordPress a connu un tournant majeur avec l’introduction de Gutenberg, un éditeur de blocs destiné à remplacer l’éditeur classique. L’outil est une véritable révolution au sein même de WordPress d’abord, mais aussi et surtout dans le monde des CMS avec un mode d’édition de contenus totalement repensé. Malgré quelques critiques à ses débuts pour sa complexité, Gutenberg est aujourd’hui devenu un outil solide et incontournable de l’écosystème WordPress. À l’heure où l’on parle de plus en plus du Full Site Editing, cet article propose à la fois un bilan de ce que Gutenberg est devenu après plusieurs années d’évolution et un tutoriel pour en maîtriser les usages. Que vous soyez débutant, utilisateur curieux ou habitué de WordPress, ce guide vous aidera à prendre en main cet éditeur de manière efficace, avec les bonnes pratiques 2025.
Comment installer et utiliser Gutenberg ?
Depuis WordPress 5.0, Gutenberg est l’éditeur par défaut intégré au cœur de WordPress. Autrement dit, vous l’utilisez déjà dès que vous créez ou modifiez un article ou une page dans une installation récente du CMS. Mais il existe également une version plus récente/évoluée sous forme de plugin.
Gutenberg en natif
Avec la version intégrée à WordPress, aucune installation n’est nécessaire. C’est la version « stable », testée et validée avec chaque nouvelle version de WordPress. Les nouveautés majeures de Gutenberg arrivent ici (intégration au cœur de WordPress) une fois qu’elles sont suffisamment éprouvées.
Gutenberg via le plugin officiel
Vous pouvez installer le plugin Gutenberg depuis le répertoire officiel. L’objectif ? Accéder en avance aux fonctionnalités expérimentales et aux dernières évolutions de l’éditeur.
Idéal pour les développeurs, les testeurs, ou ceux qui veulent explorer le futur de WordPress avant tout le monde.

Pour installer le plugin Gutenberg :
- Allez dans le Tableau de bord WordPress.
- Cliquez sur Extensions > Ajouter.
- Recherchez “Gutenberg”.
Cliquez sur Installer, puis Activer.
👉 ATTENTION : Le plugin Gutenberg peut parfois inclure des fonctions instables ou non finalisées. Il est déconseillé de l’utiliser en production sans tests préalables.
Bien utiliser Gutenberg en 2025
L’interface de l’éditeur
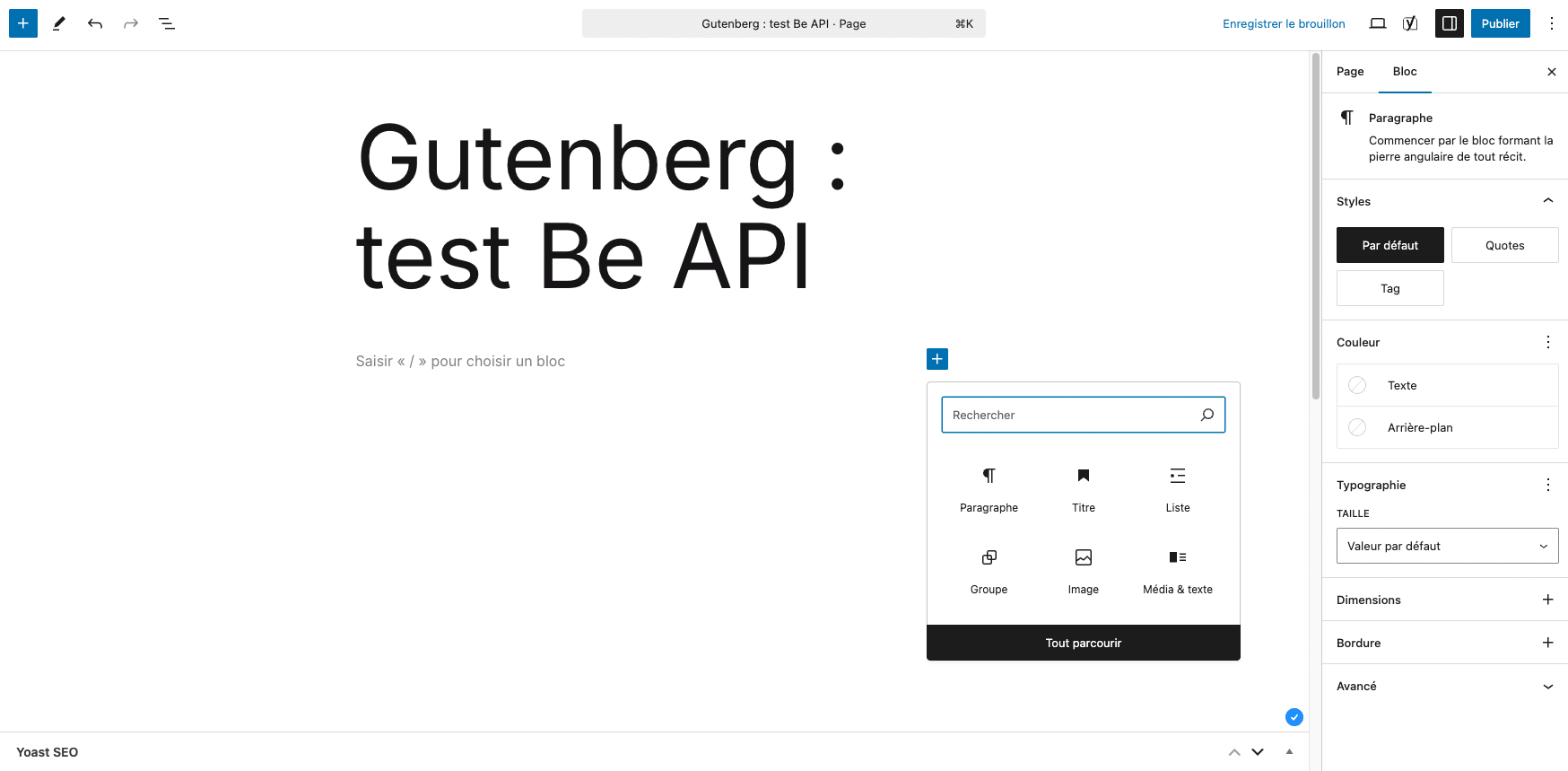
Même si elle peut paraître déroutante au premier abord (syndrome de la page blanche), l’interface de Gutenberg devient très vite logique et simple d’utilisation une fois qu’on en connaît les éléments principaux :
- La zone centrale : c’est là que vous écrivez et construisez vos contenus. Chaque ligne, image ou mise en page y prend vie, bloc après bloc.
- Le bouton “+” (Ajouter un bloc) : vous le trouverez en haut à gauche de la fenêtre d’édition, mais aussi entre deux blocs existants. C’est la clé pour insérer de nouveaux dans le contenu de votre page ou article (texte, image, boutons, colonnes…).
- La barre latérale droite : elle inclut l’onglet “Bloc”, qui affiche les options du bloc sélectionné (alignement, couleur, typographie, marges…). L’onglet “Document”, ui, contient les réglages globaux (catégories, image à la une, statut de publication, etc.).
- Liste courante des blocs (icône structure en haut de la zone de contenus) : très utile pour naviguer rapidement dans une page complexe avec des groupes imbriqués, ou même opérer des actions rapides sur les blocs de manière isolée ou groupée (regroupement, duplication, déplacement, suppression).

Utilisation basique
Pour bien commencer et créer une page (ou un article) basique, voici une suggestion de blocs communs et leur utilité.
| Titre de la page : c’est le premier bloc automatiquement présent. Il est obligatoire, sert de h1, et il est essentiel pour le SEO. |
| Bloc “Paragraphe” : bloc par défaut, c’est le cœur de votre contenu textuel. Il peut être stylisé (gras, italique, couleurs, taille…) dans les réglages du bloc dans la barre latérale de droite. |
| Bloc “Titre” : permet de découper son contenu en sections délimitées et compréhensibles, grâce notamment aux différents niveaux de titre disponibles (h2 à h6). Plus exactement, les titres donnent du sens aux contenus qu’ils englobent et de la cohérence à l’ensemble du contenu d’une page ou article. Un bloc ++ pour optimiser le SEO mais aussi l’accessibilité de vos contenus. |
| Bloc “Image” : ajoutez une image depuis la médiathèque ou votre ordinateur. Là aussi, des réglages permettent de définir la taille, l’alignement,le style (effet de forme ou de couleur), ou d’ajouter un lien. |
| Bloc “Liste” : parfait pour structurer une information (liste ordonnée ou non ordonnée, étapes…). |
| Bloc “Bouton” : vous pouvez personnaliser son texte, couleur, lien et style pour un CTA (Call to action) efficace. |
👉 ASTUCE PRATIQUE : Directement dans l’éditeur, tapez “/” suivi du nom du bloc (“/image”, “/liste”, etc.) pour l’ajouter encore plus rapidement.
Utilisation avancée
Une fois l’interface appréhendée et les premiers blocs posés, vous allez avoir envie d’aller plus loin pour découvrir les nombreuses possibilités et la puissance de l’éditeur. Pour vous faire gagner un peu de temps, voici un focus sur quelques fonctionnalités bien utiles et intégrées nativement.
Blocs de mise en page :
Les blocs de contenu natifs sont nombreux et pertinents, mais deux blocs de mise en page laissent la part belle à la créativité et vont vous être très utiles pour créer des mises en page poussées et originales assez facilement :
| Bloc “Groupe” : permet avant tout de regrouper des blocs pour pouvoir les manipuler facilement, mais aussi et surtout d’appliquer un fond ou un style commun à plusieurs blocs en une seule manipulation/manœuvre (ex : une boîte de citation avec un fond coloré). |
| Bloc “Colonnes” : permet de créer des mises en page en grille (2, 3, 4 colonnes, ou personnalisées). Chaque colonne peut contenir des blocs différents |
Blocs de contenus embarqués (embed)
Gutenberg propose depuis très longtemps déjà l’intégration de contenus issus de services tiers sous forme de blocs. Parmi les plus connus : Youtube, Vimeo, Spotify, Tiktok ou encore Bluesky.
Ces blocs permettent d’ajouter de de l’interactivité à vos pages et aussi de créer un lien direct avec vos différents comptes et profils sociaux.
👉 MISE EN GARDE : Ces blocs sont à utiliser avec parcimonie car le code qu’ils génèrent peuvent avoir un impact assez important à la fois sur la performance, mais aussi l’accessibilité d’une page et d’un site.
Ex de bonne pratique : il vaut mieux, si possible, privilégier un lien vers la ressource externe sur la plateforme originale. (ex : lien vers la vidéo Youtube, vers la map ou encore la playlist Spotify)
Blocs dynamiques
De nombreux blocs dynamiques ont été créés dans les toutes dernières évolutions de Gutenberg, ce qui rend la contribution toujours plus puissante et pertinente. Ces blocs vous permettent notamment de créer du maillage interne au sein de votre site, et d’optimiser la pertinence et le référencement de vos contenus.
| Bloc “Boucle de requête” : permet d’afficher un liste de contenus du site (pages ou articles) en personnalisant la requête (type de contenu, nombre, ordre, filtres divers) et le contenu et rendu visuel de cette boucle de contenus |
| Blocs de métadonnées de contenu : permet d’afficher les métadonnées propres à des contenus comme leur titre, leur résumé, leur auteur, leur date, leur image mise en avant ou encore leurs taxonomies. |
Compositions
Une composition (ou pattern) est un assemblage de blocs préconstruit qui permet d’ajouter rapidement une structure visuelle ou un agencement réutilisable dans vos pages ou articles, sans devoir tout recréer à chaque fois.
👉 EXEMPLE : une section “Témoignages clients” avec des citations stylisées, ou un en-tête avec image, titre et bouton… tout cela peut être enregistré et réutilisé sous forme de composition.
Comme les blocs, les compositions sont accessibles depuis le bouton “+” en haut à gauche de l’éditeur, puis via l’onglet “Compositions”. Utilisez-les pour ajouter des sections bien designées en un clic : galerie, témoignages, grille de services, etc. Vous pouvez aussi créer vos propres compositions et les réutiliser comme des templates internes.
Par défaut, la mise en page et le contenu des compositions ne sont pas synchronisés. Une fois la composition ajoutée dans votre page, vous pouvez totalement personnaliser la mise en page initiale et le contenu, sans que cela n’ait d’incidence sur les autres occurrences de cette même composition utilisée dans d’autres pages ou articles.
👉 AVANTAGES :
- Gain de temps : plus besoin de recréer indéfiniment et manuellement la même mise en page. Les compositions vous permettent une contribution optimisée et efficace.
- Cohérence visuelle : vos contributions et mises en page sont toujours alignées avec votre charte graphique.
- Moins d’erreurs : vos contributeurs utilisent des blocs prêts à l’emploi et gagnent du temps.
- Créativité cadrée : vous offrez des outils puissants sans tomber dans l’effet “site spaghetti”
Compositions synchronisées (ex “blocs réutilisables”)
Pour aller plus loin, il est tout à fait possible de synchroniser les compositions directement depuis le backoffice (option à activer sur votre composition initiale). A l’enregistrement de votre composition synchronisée, vous allez alors devoir donner un nom unique à votre composition synchronisée.
Ainsi, une fois ajoutée, si vous modifiez cette composition, les modifications de mise en page, mais aussi de contenus, s’appliqueront automatiquement partout où cette composition est utilisée (toutes les occurrences). Mieux vaut donc bien les nommer à la création pour les retrouver facilement et éviter toute confusion.
👉 EXEMPLES : Une utilisation de composition synchronisée peut être pertinente pour un bandeau de promotion, une signature ou encore une FAQ répétée.
Personnaliser l’éditeur Gutenberg
Adapter l’interface à vos besoins
L’un des atouts de Gutenberg est sa modularité. Que vous soyez développeur, designer ou simple utilisateur, vous pouvez adapter l’éditeur à votre flux de travail, à votre identité visuelle ou à vos préférences d’édition.
Interface personnalisable pour les utilisateurs
- Masquer les blocs inutiles : dans le menu à trois points en haut à droite > “Préférences” > “Panneau de blocs”, vous pouvez désactiver les blocs que vous n’utilisez jamais, pour alléger l’interface.
- Réorganiser la barre latérale : dans les préférences également, vous pouvez choisir d’afficher ou non les options du document, la navigation dans la structure, etc.
- Mode mise en page plein écran ou réduit : alternez selon votre confort de lecture ou d’écriture.
- Mode sans distraction : cache les menus pour se concentrer sur l’écriture.
Pour les développeurs : customisation avancée
- Ajout ou suppression de blocs via le code (avec remove_block_type, register_block_type…). Cela permet d’uniformiser la liste des blocs disponibles pour l’ensemble des contributeurs. (documentation officielle)
- Contrôle des options disponibles par bloc (couleurs, typographie, alignements…) avec les block supports. (documentation officielle)
- Création de palettes de couleurs ou de styles globaux grâce à l’éditeur complet de site (theme.json), qui permet de centraliser les choix de design pour tous les blocs. (documentation officielle)
💡 CONSEIL : Si vous travaillez en équipe, une personnalisation cohérente de l’éditeur (via le thème ou des plugins) garantit une expérience homogène pour tous les rédacteurs et limite les erreurs de mise en page.
Ajouter des blocs et compositions tierces
Si vous pouvez déjà faire énormément de choses avec les blocs natifs, vos besoins peuvent parfois nécessiter l’utilisation de blocs ou compositions tierces.
Toujours dans l’esprit opensource du projet WordPress, les utilisateurs de l’outil, via WordPress.org, peuvent mettre et mettent déjà à disposition des blocs et compositions créés par tous et pour tous. Vous pouvez, depuis le backoffice de votre site, parcourir les blocs et compositions existantes et les installer pour utilisation sur votre site :
- Le dépôt des plugins de blocs : https://wordpress.org/plugins/browse/block/
- Le dépôt des compositions : https://wordpress.org/patterns/
💡 MISE EN GARDE : il existe également pléthore de plugins (souvent premium) dédiés à l’ajout de nombreux blocs Gutenberg. Si ces plugins peuvent vendre du rêve et être en effet très pratiques, ils peuvent également créer une dépendance assez lourde à une solution externe et créer une dette technique importante sur votre site/projet en cas de bug ou non maintenance de ce plugin. A installer/utiliser en connaissance de cause.
Ajouter des blocs personnalisés
Si les blocs natifs à Gutenberg, auxquels s’ajoutent ceux mis à disposition par la communauté ne comblent pas tous vos besoins, il est possible de créer des blocs sur-mesure, correspondants à vos besoins et à votre site.
Chez Be API, nous avons notamment identifié des besoins récurrents de nos clients sur nos projets et avons donc créé des blocs spécifiques répondants à ces besoins.
| Bloc “Onglets” (tabs) : Présentation assez classique de contenus sous forme d’onglets, permettant de contribuer et classer une bonne quantité de contenus sans pour autant créer des pages à rallonge. Ce bloc permet également de gérer le positionnement des onglets (horizontal, vertical) mais aussi l’alignement de ces onglets (gauche, centre, droite) |
| Bloc “Accordéon” (accordion) : Là aussi, une présentation de contenus assez classique avec le même objectif que le bloc “Onglets” (classer des contenus, contrôler la longueur de page), mais avec une présentation différente, et un système d’ouverture/fermeture dont le nom du bloc donne une idée assez explicite du rendu visuel. |
| Bloc “FAQ” : ce bloc est similaire au bloc “Accordéon”, avec, en plus, un balisage automatique à l’aide de données structurées (invisible pour l’utilisateur) permettant aux moteurs de recherche de repérer et de mettre en avant les questions/réponses les plus fréquemment posées/consultées. |
| Bloc “Chiffre clé” (keyfigure) : Bloc permettant de mettre en avant des chiffres clés avec des paramètres avancés autorisant la gestion de plusieurs paramètres comme la valeur chiffrée principale mais aussi un suffixe, un préfixe, et des paramètres d’animation de ce chiffre. |
| Bloc “Icone” (icon) : Bloc très pratique/utilisé permettant d’ajouter des icônes (SVG et donc qualitatives) à vos pages, y compris dans certains blocs ci-dessus (titres des onglets du bloc “Onglets” ou des items du bloc “Accordéon”). Les paramètres de ce bloc permettent de choisir sa couleur, sa taille et aussi de sélectionner des icônes par collection (regroupement d’icônes par logique d’utilisation) |
| Bloc “Table des matières” (table of content) : Bloc permettant de construire un sommaire automatique basé sur les niveaux titres contenus dans une page. Ce bloc permet de personnaliser les niveaux de titre à faire remonter dans le sommaire, mais aussi d’intégrer des éléments spécifiques au sommaire. Enfin, il est possible de rendre ce sommaire sticky au scroll et de mettre en avant l’item du sommaire courant (titre affiché à l’écran au scroll) |
| Bloc “Dynamic/Manual Content Picking” : Ce bloc a été construit pour combler le besoin de pouvoir afficher dynamiquement n’importe quels types de contenus sous forme de listes de cartes cliquables, listes pouvant être présentées en mode grille, carrousel, slider. Il est également possible de choisir le nombre total de contenus à afficher, le nombre de contenus à afficher par ligne, activer la pagination, filtrer par taxonomie. Il existe une variante manuelle permettant d’aller chercher manuellement les contenus à remonter. Aujourd’hui, ce besoin presque comblé par le bloc natif “Boucle de requête”, qui n’est pas encore aussi permissif que le présent bloc en termes de paramètres. |
| Plugin “Mega menu” : Un besoin quasi systématique sur nos projets. Ce plugin permet de pouvoir construire manuellement des menus riches et complets. La solution est basée sur le système de menu natifs à WordPress, couplé à la gestion des mega menus via des patterns prédéfinis. Une solution puissante, souple et complètement intégrée à l’esprit de Gutenberg (et FSE). |
La création de notre propre collection de blocs nous a permis d’y mettre nos bonnes pratiques de code (coding standards) mais aussi une bonne dose de SEO, d’accessibilité et de performance, assurant également au passage un bon niveau de personnalisation graphique (respect de la charte du projet/site) mais aussi du code évolutif permettant de maintenir et faire évoluer ces blocs assez facilement.
Optimiser son contenu avec Gutenberg
Créer un contenu visuellement attractif, c’est bien — mais encore faut-il qu’il soit visible, accessible, et rapide à charger. Gutenberg offre plusieurs leviers natifs (ou faciles à intégrer) pour soigner ces trois piliers.
SEO (référencement naturel)
Même sans plugin SEO, Gutenberg permet, de base, de structurer le contenu proprement, ce qui aide considérablement les moteurs de recherche.
✅ Voici quelques bonnes pratiques SEO à adopter dans Gutenberg :
- Hiérarchisez les titres avec le bloc Titre (H2, H3…) :
Ne mettez qu’un seul H1 (celui du titre principal de la page). Utilisez des H2 pour les grandes parties, H3 pour les sous-sections, etc. - Remplissez les attributs ALT des images :
Le bloc “Image” permet d’ajouter un texte alternatif, important pour le SEO d’image et l’accessibilité. - Utilisez les blocs Liste, Citation et Tableau à bon escient :
Les balises HTML générées sont sémantiques, ce qui facilite l’analyse par Google. - Ajoutez des liens internes et externes :
Via le bloc “Paragraphe” ou “Bouton”, insérez des liens avec des ancres claires.
Vous pouvez définir s’ils s’ouvrent dans un nouvel onglet ou non. - Compatibilité avec les plugins SEO :
Yoast, RankMath ou SEOPress s’intègrent parfaitement dans Gutenberg, affichant une évaluation SEO temps réel dans la barre latérale ou sous l’éditeur.
Accessibilité
Gutenberg progresse régulièrement sur ce terrain, et bien utilisé, il permet de produire du contenu respectueux des normes d’accessibilité.
✅ Bonnes pratiques pour respecter l’accessibilité de vos contenus :
- Utilisez les blocs natifs au lieu de coller du HTML complexe :
Les blocs comme “Bouton”, “Image” ou “Tableau” génèrent un code conforme aux bonnes pratiques d’accessibilité. - Décrivez les images (attribut ALT) :
Le champ de texte alternatif doit être concis, pertinent, et éviter les répétitions (“photo de…”, etc.). - Contrastes de couleurs :
Dans les réglages de bloc (onglet “Styles”), Gutenberg avertit si les couleurs de fond et de texte manquent de contraste. - Navigation au clavier :
Vérifiez que vos contenus sont accessibles au clavier (notamment les formulaires et boutons).
Performance
Contrairement à certains constructeurs de page, Gutenberg n’ajoute pas de surcharge importante en front-end. Cela dit, quelques bonnes pratiques s’imposent pour garder des pages légères et rapides.
✅ Quelques conseils pour optimiser la performance de vos pages :
- Limitez l’usage de blocs complexes (carrousels, cartes intégrées) sauf si nécessaire.
- Compressez vos images :
Utilisez des outils comme TinyPNG, Squoosh pour le faire avant upload dans votre site ou encore un plugin dédié comme ShortPixel ou Imagify pour le faire à votre place à l’upload des images dans la médiathèque. - Privilégiez au maximum les blocs texte/image aux embeds lourds (iframe, widgets vidéo ou sociaux) :
Par exemple, une vidéo YouTube embarquée peut ralentir le chargement. Utilisez l’option de préchargement différé (lazy load) ou insérez un lien vers la vidéo plutôt qu’un embed direct. - Choisissez un thème optimisé pour les blocs :
Les thèmes FSE modernes sont légers et pensés pour Gutenberg.
Activez la mise en cache et les optimisations CSS/JS :
Utilisez des plugins dédiés comme WP Rocket, LiteSpeed Cache, ou FlyingPress.
Conclusion
Gutenberg a parcouru un long chemin depuis ses débuts. Ce qui n’était au départ qu’un pari technologique est aujourd’hui un outil robuste, polyvalent et profondément ancré dans la vision future de WordPress. Même s’il reste encore des aspects perfectibles, Gutenberg est désormais un standard incontournable, capable de remplacer la majorité des constructeurs de page dans de nombreux projets. Il permet aux utilisateurs de véritablement reprendre la main sur leur site, tout en gardant des performances optimales et une cohérence avec l’écosystème WordPress.
Si vous n’avez pas encore sauté le pas, c’est le moment : Gutenberg n’est plus une option… c’est à la fois le présent et le futur de WordPress.