Le bon compromis entre flexibilité et précision
Qu’est-ce qu’un thème hybride ?
Un thème hybride est un thème qui possède une structure “classique” mais supporte également certaines fonctionnalités du FSE (Full Site Editing ou Éditeur de site en français). Au sein d’un thème hybride, on retrouve donc à la fois des templates PHP, des templates HTML, un fichier theme.json et du style CSS personnalisé. Mais on retrouve également un accès partiel à l’Éditeur de site ainsi qu’aux “anciens” écrans, comme les Menus par exemple. Dans un thème basé sur les blocs (“FSE”), plus de fichiers PHP ou de styles personnalisés : tout est fait dans les fichiers HTML pour les templates, et dans le theme.json pour le style et la configuration. Il n’y a également plus d’accès aux anciens écrans (menus, widgets, customizer, etc).
Les avantages du thème hybride pour les agences et leurs clients
Le thème hybride offre une combinaison astucieuse de flexibilité, de précision et d’interface unifiée, bénéficiant aux agences web ainsi qu’à leurs clients.
Flexibilité
Le thème hybride accorde une souplesse remarquable, permettant aux utilisateurs d’acquérir davantage d’autonomie. Les clients peuvent prendre en main des parties spécifiques de leurs sites via l’Éditeur de site au cours des développements, gagnant ainsi en indépendance pour personnaliser des zones particulières de leur site – une sidebar, un footer ou une section spécifique.
Précision
Pour autant, lors de la création d’un thème sur mesure, il peut y avoir des modèles qui n’ont pas vocation à être modifiés via le tableau de bord, ou encore des fonctionnalités avancées à mettre en place. Le thème hybride répond parfaitement à ce besoin en offrant une gestion précise des parties modifiables dans l’Éditeur de site tout en conservant un contrôle sur les modèles principaux, administrés en PHP. Un exemple typique serait la gestion de l’en-tête du site et du bloc Navigation, qui, bien que proposant de plus en plus d’options, reste limité pour la mise en place de navigations avancées, comme un méga menu par exemple. Dans ce contexte, il est préférable de gérer cette partie de manière plus traditionnelle, avec des menus classiques, personnalisables, dans un fichier PHP.
Interface unifiée
Fini les pages d’options peu élégantes (faites maison ou avec ACF) pour la gestion des éléments d’un footer, ou encore les zones de widgets pour l’édition d’une sidebar. C’était bien là l’un des objectifs du projet Gutenberg : offrir une interface d’édition unifiée. Le thème hybride, tout comme un thème basé sur les blocs, permet de tirer parti de cette interface, offrant à nos clients le confort d’utiliser la même interface et les mêmes blocs pour éditer leurs publications ainsi que les zones du site telles que le footer ou une sidebar.
Cas d’étude : la refonte du site beapi.fr avec un thème hybride
En 2023, le thème du site de l’agence WordPress beapi.fr a été refondu, adoptant un thème hybride.
Objectifs
La transformation visait à rendre plus flexible un thème classique vieillissant, facilitant ainsi la modification d’éléments spécifiques par les contributeurs et contributrices du site – tels que le footer, les entêtes des pages d’archives du blog, et celles des cas clients. Des enjeux de performance et d’accessibilité étaient également pris en compte.
Limitations
Nous devions conserver une navigation sous forme de méga menu, et qu’elle soit accessible. Par ailleurs, bien que la flexibilité côté contribution soit nécessaire, l’édition complète des modèles d’archives depuis le tableau de bord n’était pas exigée. Ainsi, le thème hybride s’est rapidement imposé comme la solution la plus adaptée à notre cas d’usage.
Mise en place technique
Notre thème hybride devait nous permettre d’éditer des éléments de modèles dans l’Éditeur de site, sans pourtant autant donner accès à l’édition des modèles dans leur ensemble, qui eux, sont gérés en PHP. Notre thème hybride a été conçu pour permettre l’édition des éléments de modèles dans l’Éditeur de site, tout en limitant l’accès à l’édition complète des modèles dans leur ensemble, gérés eux en PHP.
Support des éléments de modèles
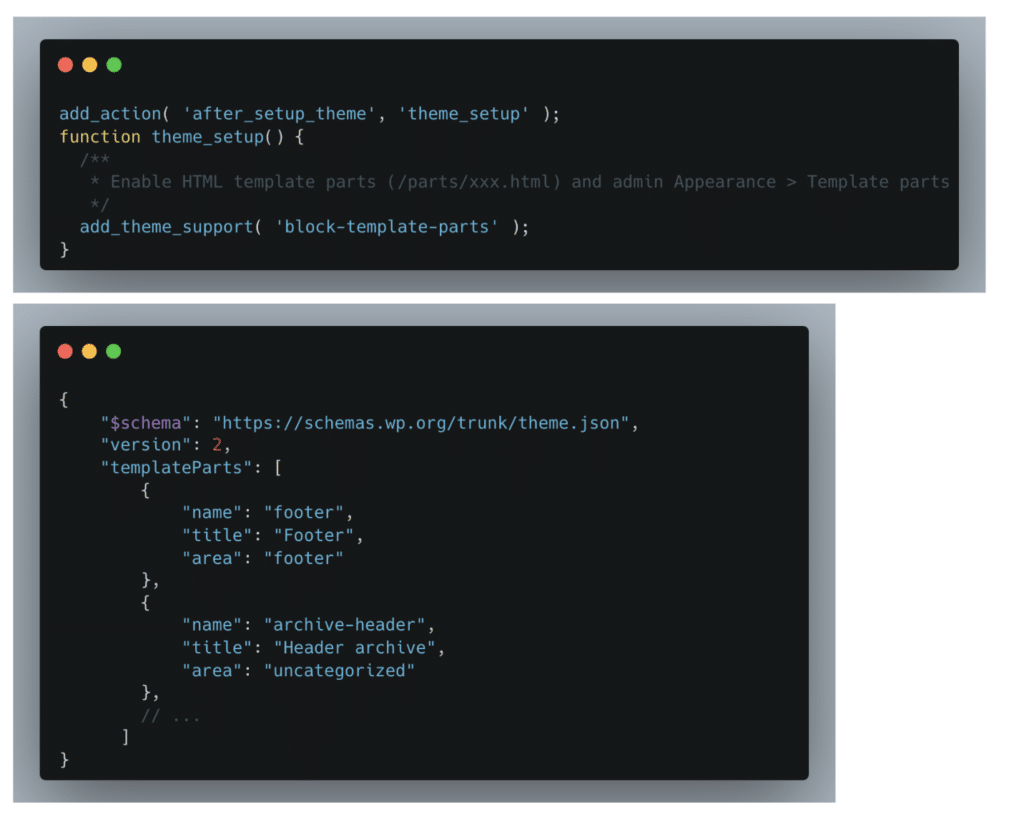
Pour activer le support des éléments de modèles uniquement, l’ajout du support de ‘block-template-parts’ au niveau du thème, avec déclaration dans le fichier theme.json, était nécessaire. Cela permet que les éléments de modèles placés dans le dossier du thème /parts/xxx.html soient reconnus, et éditable dans Apparence > Éléments de modèles. Le fichier theme.json contiendra également les autres réglages et styles du thème.

Affichage des éléments de modèles
Les éléments de modèles étant déclarés, il a fallu ensuite les afficher dans les modèles PHP. WordPress propose une fonction native, block_template_part, où le nom de l’élément de modèle est simplement passé.

Édition des éléments de modèles
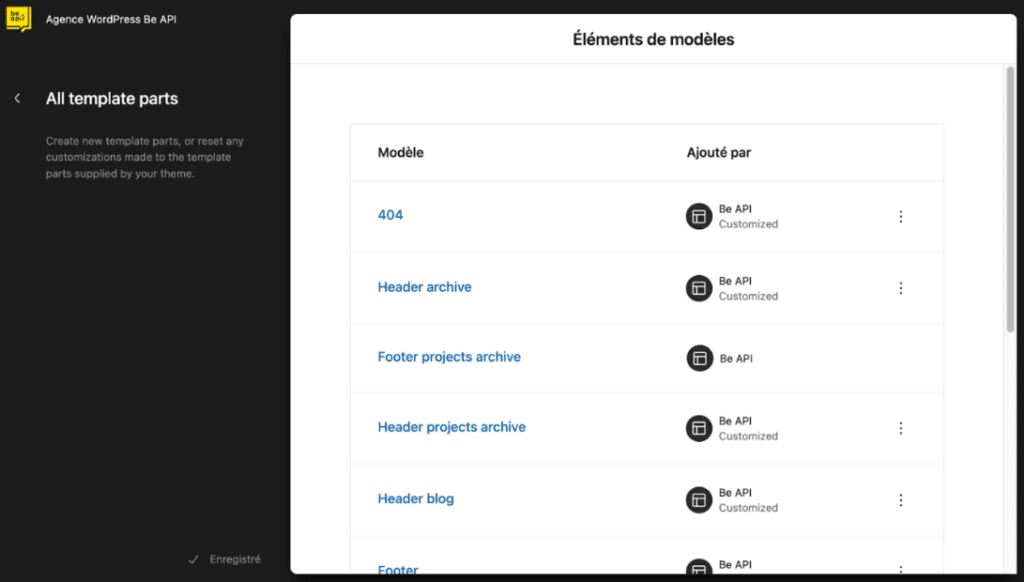
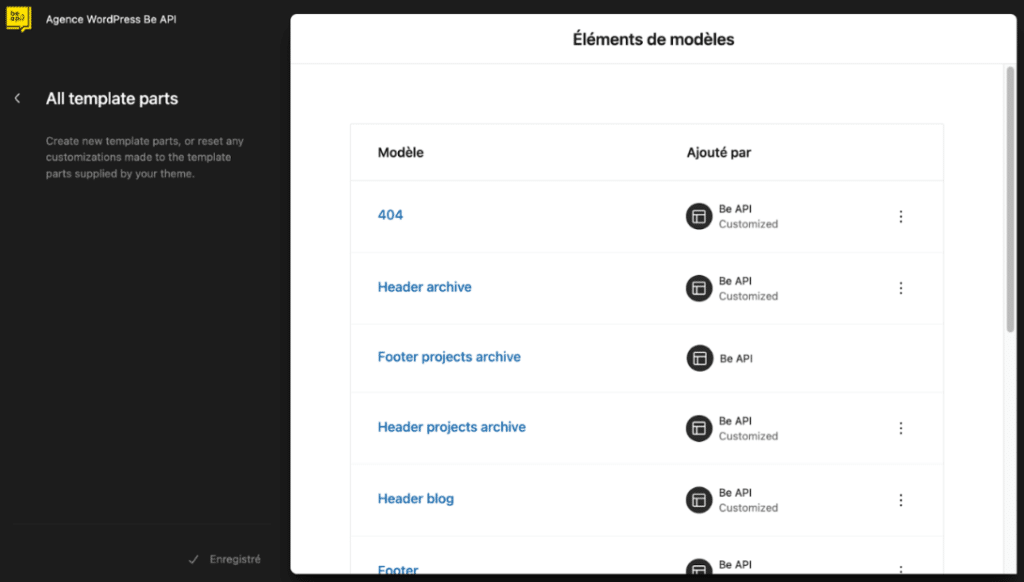
Les différents éléments de modèles sont ainsi contribuables dans l’éditeur :
- 404
- Header des archives
- Header du blog
- Footer



Et à l’avenir ?
Si nécessaire dans le futur, rien ne nous empêchera de transformer ce thème hybride en thème 100% FSE. Dans tous les cas, les thèmes classiques, y compris les hybrides, resteront fonctionnels grâce à la rétrocompatibilité de WordPress.
Quand ne pas utiliser un thème hybride?
Si vous aspirez à maîtriser la création d’un thème basé sur les blocs, plongez-vous pleinement dans cette démarche, sans recourir aux fichiers PHP. D’ailleurs, des générateurs de thèmes sont disponibles pour faciliter ce processus, évitant ainsi de partir de zéro. Considérez le recours à un thème hybride uniquement en cas de blocage dans votre démarche.
Conclusion
Le thème hybride représente un compromis judicieux entre flexibilité et précision dans la conception de sites WordPress. En offrant une combinaison astucieuse de fonctionnalités traditionnelles et des capacités de l’Éditeur de site, il répond aux besoins des agences et de leurs clients en matière de personnalisation et de contrôle. La refonte du site de notre agence Be API en utilisant un thème hybride illustre parfaitement ces avantages, en permettant une plus grande flexibilité pour les équipes de contribution, tout en conservant une gestion précise des éléments critiques du site. À l’avenir, la transition vers des thèmes entièrement basés sur les blocs reste une option, mais les thèmes hybrides continueront de jouer un rôle important grâce à leur rétrocompatibilité et à leur adaptabilité aux besoins spécifiques des projets. Cependant, il est essentiel de reconnaître que les thèmes hybrides ne conviennent pas à tous les cas et qu’il est important de choisir la solution la mieux adaptée aux besoins et aux objectifs de chaque projet WordPress.