WP-DSFR : le thème WordPress qui simplifie la mise en conformité des sites de l’État
Publié le
par

2025 marque un tournant pour les projets web gouvernementaux : désormais, tous les sites des institutions et services de l’État doivent se conformer au Design System de l’État français (DSFR). Mis en place depuis plusieurs années, ce référentiel vise à harmoniser les portails et projets numériques de l’État, en garantissant : une expérience utilisateur optimale, une accessibilité conforme aux normes RGAA 4 et une identité graphique unifiée.
Chez Be API, nous avons été confrontés à cette évolution lorsque le Service de Santé des Armées nous a sollicités pour refondre leur usine à sites. L’un des principaux enjeux était d’assurer la conformité au DSFR. S’est alors posée la problématique suivante : comment simplifier la refonte tout en respectant scrupuleusement les standards du référentiel, et adapter ces contraintes à l’univers WordPress ?
Une opportunité que nos experts ont transformée en projet open source, donnant naissance au WP-DSFR : un thème WordPress open source, 100 % conforme au DSFR, gratuit et accessible, pensé pour répondre efficacement aux exigences du secteur public. Plus besoin de repartir de zéro : tout est déjà intégré et optimisé. Il ne reste plus qu’à se concentrer sur le contenu !
Une collaboration au départ de la réflexion
Lorsque le Service de Santé des Armées nous a sollicités, nous avons d’abord exploré l’écosystème pour voir s’il existait déjà une solution adaptée. Mais aucune ne semblait répondre pleinement aux besoins du projet.
Nous nous sommes donc retroussés les manches pour créer un nouveau thème, pensé dès le départ pour respecter les standards du DSFR tout en exploitant pleinement les atouts de WordPress.
Portés par notre culture de l’open source, nous avons voulu en faire une ressource ouverte et accessible, conçue pour les porteurs de projets publics soumis au DSFR. Ministères, agences, préfectures ou plateformes telles que service-public.fr ou impots.gouv.fr : autant d’acteurs qui pourraient désormais s’appuyer sur un socle commun.
Avec le WP-DSFR, l’objectif est d’offrir aux institutions publiques un cadre fiable et évolutif pour leurs projets numériques.
(Ce n’est d’ailleurs pas une première pour nous : nous avions déjà adopté cette démarche avec Johannes, notre kit UX pour Gutenberg, que nous utilisons au quotidien et qui est disponible en open source sur Figma.)
Cette fois-ci, l’ambition était de proposer une solution standardisée et accessible pour toutes les institutions publiques utilisant WordPress. Car avec sa flexibilité et sa simplicité d’utilisation, WordPress est une plateforme idéale pour répondre aux besoins numériques de l’État – autant l’exploiter pleinement !
WP-DSFR : le défi de l’intégration du DSFR sur WordPress
Un thème standardisé et conforme
Jusqu’ici, chaque projet WordPress impliquait un travail d’intégration manuel du DSFR, source de complexité et de délais supplémentaires. Contrairement à Drupal, qui disposait déjà de solutions alignées avec le référentiel, WordPress nécessitait une adaptation sur mesure.
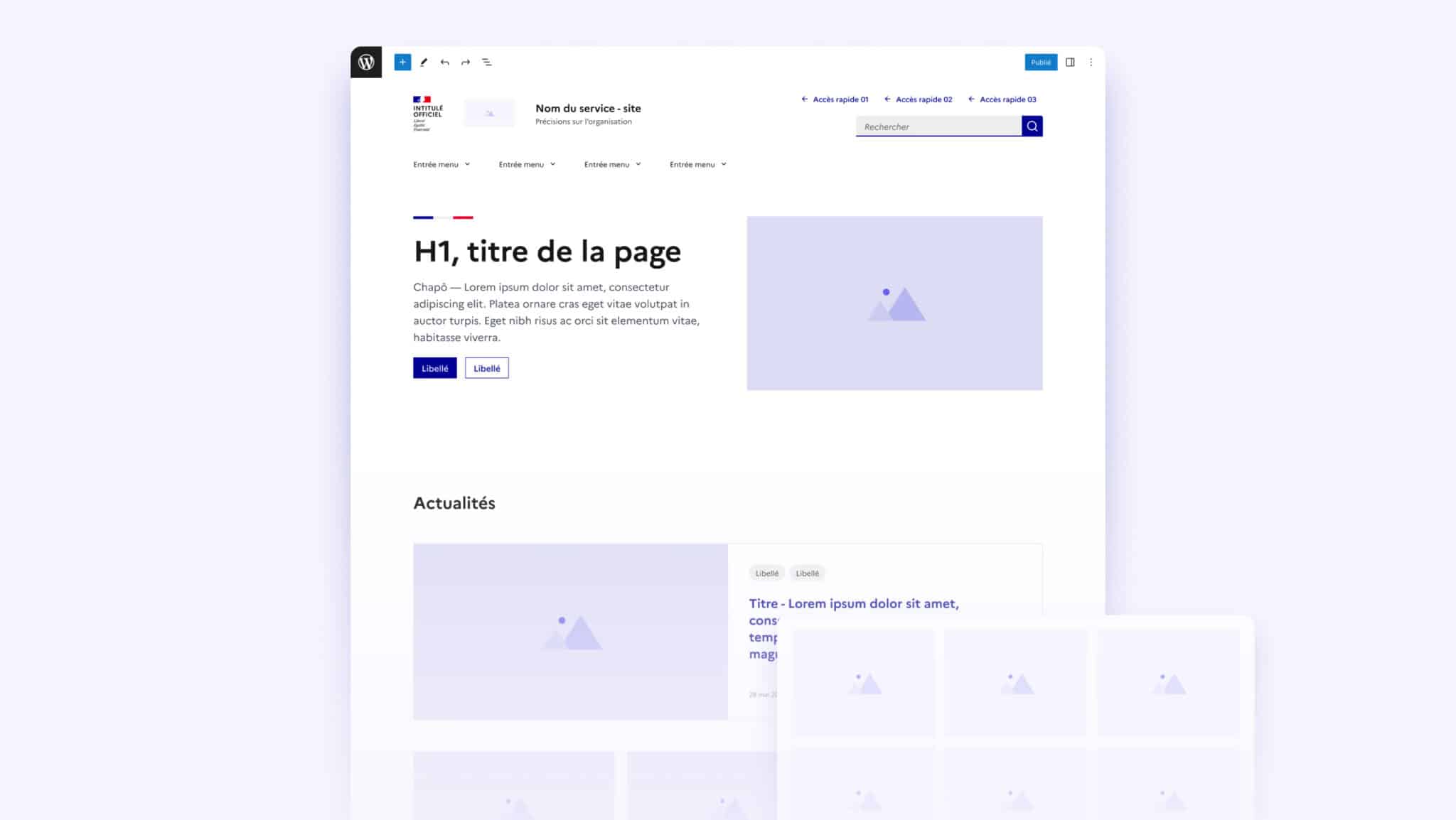
Pour pallier ce besoin, le WP-DSFR intègre directement toutes les exigences graphiques et fonctionnelles définies par le référentiel, notamment en matière de navigation, typographie et couleurs.
- Des blocs natifs sous Gutenberg, garantissant une mise en page conforme dès la création du contenu,
- Une intégration fidèle aux documents Figma du DSFR, assurant une correspondance graphique précise,
- Un UX writing optimisé, facilitant l’usage quotidien des équipes de l’État.
L’objectif : poser les bases d’un outil ouvert et évolutif, accessible à l’ensemble des porteurs de projets web du secteur public.

Aligner WordPress et DSFR : un équilibre à trouver
L’un des principaux défis a été de concilier la flexibilité de WordPress avec la rigueur du DSFR. L’enjeu était de respecter les contraintes du DSFR sans compromettre l’expérience des contributeurs, en assurant une harmonie visuelle tout en préservant la simplicité d’utilisation qui fait la force de WordPress
Pour y parvenir, plusieurs optimisations ont été mises en place :
- Des blocs natifs spécifiques (FAQ, tuiles, alertes…), intégrant directement les exigences du DSFR,
- Des templates prédéfinis, facilitant une mise en production rapide et standardisée,
- Une optimisation des composants, pour une manipulation intuitive dans WordPress tout en respectant les normes du DSFR,
- Une réduction au minimum des styles personnalisés, facilitant la gestion des mises à jour et assurant une conformité durable.
L’enjeu ? Offrir aux équipes projet un outil conforme et intuitif, leur permettant d’utiliser le thème sans complexifier leur travail.
Les équipes projet disposent désormais d’un outil conforme et facile à utiliser. Même sans compétences avancées, elles peuvent ajuster leurs contenus en toute autonomie, tout en garantissant la conformité au DSFR.
WP-DSFR : une solution collaborative et évolutive au service des institutions
Le WP-DSFR est plus qu’un simple thème WordPress : c’est une véritable boîte à outils, une solution clé en main pensée pour simplifier la gestion des sites publics tout en garantissant leur conformité aux standards du DSFR.
- 22 blocs de contenu natifs adaptés aux normes du Design Système – FAQ, alertes, tuiles, mises en exergue…
- Une interface de personnalisation intuitive via Gutenberg, permettant aux équipes de modifier et ajuster leurs contenus sans compétences techniques,
- Une navigation optimisée et des templates prédéfinis, accélérant la mise en production sans compromettre la conformité.
L’accessibilité est au cœur du projet : chaque composant respecte automatiquement les normes RGAA 4, garantissant une expérience utilisateur inclusive. Un mode clair/sombre a également été intégré pour améliorer l’ergonomie, en phase avec les tendances actuelles du design numérique.
| Le WP-DSFR a été conçu pour être accessible à toutes les institutions publiques, avec la volonté d’encourager l’amélioration continue et l’innovation collective. Et un projet open source ne prend véritablement vie qu’à travers sa communauté. C’est pourquoi nous invitons les porteurs de projets et développeurs à rejoindre WP-DSFR sur GitHub, partager leurs retours d’expérience, proposer des améliorations, ou enrichir les fonctionnalités existantes. Chaque contribution permet d’adapter le WP-DSFR aux réalités des projets numériques et d’encourager son adoption à grande échelle ! |
Conclusion
Avec le WP-DSFR, l’idée était simple : faciliter la vie des équipes en leur proposant un outil clé en main, tout en gardant la souplesse et l’ergonomie de WordPress. Ce projet a été une belle aventure, nourrie par notre travail avec le Service de Santé des Armées, qui nous a permis de transformer une problématique en une solution concrète et accessible. On est vraiment fiers de ce qui a été créé et de voir aujourd’hui le WP-DSFR prendre vie sur des projets réels !
On a hâte de voir comment il sera adopté, enrichi et utilisé par d’autres institutions !